

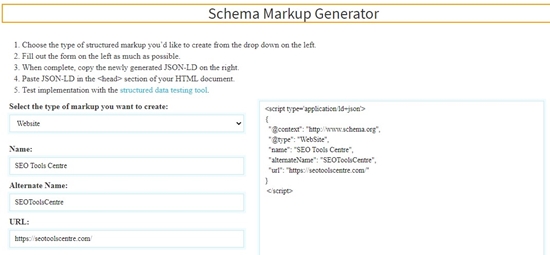
Schema Markup Code Generator is a free online tool by SEO Tools Centre that would allow you to create JSON-LD markups or structured scheme markup for all the pages of your website. You can use this tool to create markups for Articles, Events, different website pages as well as for local businesses and organizations.
A schema markup generator allows you to generate JSON-LD markups for different pages by automatically including the properties required by Google to generate results. This tool is for non-technical users who don’t know how to create a schema markup manually.

With this tool, you don’t need to learn to code to create a schema or hire a dev team to take care of the schema code generation task. You can simply just choose the purpose for which you want to generate the schema and the tool will take care of the rest for you.
This tool goes on a step further and provides you a way for testing the validity of schema markup code with the testing features that you get with it.
JSON-LD or the JavaScript Object Notation Linked Data is a structured data markup implementation method that uses the JSON notation to represent the processed data. This notation allows you to structure your data in a way that it becomes more search engine friendly. You can structure different pages of your site by creating their schema using our free online JSON LD Markups generator.
The main idea behind the creation of JSON-LD is for improving the communication of information using libraries of structured data. You can edit your website and add the schema markup to the HTML tag of your webpage to make it more contextually valid for the search engines.
The Schema Markup Generator by SEO Tools Centre is the best tool to create JSON LD markups. By adding the schema generator that you created using our tool, it improves the performance of that page in the search engines and search results.
Although there are a lot of JSON-LD creation tools out there, our tool features a simple and easy-to-use design which makes it stand out from the rest. You can use this tool to create structured data markups for various purposes. And the process for everything is as simple as it can get.






The set of features that this tool has to offer are the best thing about it. You can for creating schema markups for a lot of purposes. Here are some of the uses of this tool
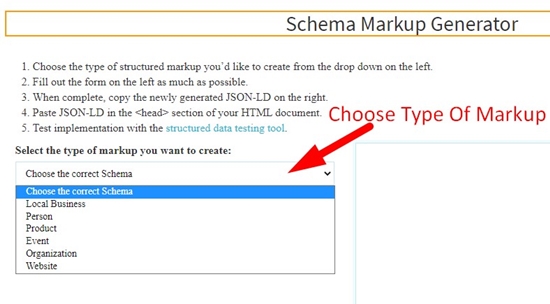
Local Business Schema Markup Generator: Use the local business schema generator to create a schema for your local business. You can add in the details of your business and the tool will generate the JSON-LD for your local business.
Person Schema Generator: Select the Person option from the tool to create a schema for a person for your web page. This is useful for portfolio sites and will be good for getting rich results tests.
Event Schema Markup Generator: Unlike most markup generators, you can use this tool to create the markup for a specific event as well. You can add in the details of the event in the tool and it will generate the code for you.
Organization Scheme Generator: If you own an organization and you have just created a business website, you need to generate a schema markup for it to let the search console know about the presence of your site. You can use our JSOL-LD generator to create the schema for your organization.
A schema markup generator is an online tool that allows you to create JSON-LD schema for different web pages of your site.
You can use our free tool to create schema markup for different pages of your site. Simply just select the purpose for which you want the schema to be generated and let the tool handle the rest.
A schema generator is a JSON-LD markups creation tool that allows you to create structured data for your site so that it becomes visible on the results page of search engines.
If you want to see the schema markup for your website, you’ll find it in the source code of your website. Schema Markup is found in the heading tag of the HTML source code.
You need to paste the JSON-LD in the head tag of the HTML. You can go to the source code of your HTML page and then edit the head tag and then add the schema markup code there.